Playing an exercise
Formulaeditor
The Content Player is used to play back SOWISO exercises. It currently supports the following SOWISO exercise types:
- Open
- Open free
- Strategy
- Radio button (random)
- Multiple choice (random)
- Geogebra
Several of those exercise types rely on the Formulaeditor library, which enables users to input math formulas. The Formulaeditor has settings that can be configured. It is preferred you set this configuration before loading the content-player’s bundle on the page. You can use the following example configuration as a starting point:
<script>
window.org = {
mathdox: {
formulaeditor: {
options: {
paletteShow: "none",
indentXML: true,
modeArith1Divide: "restricted",
useBar: false,
undo: false,
decimalMark: ",",
fontSize: 207,
styleArith1Times: "cross",
styleTransc1Log: "postfix",
styleLinalg2Vector: "row",
optionVerboseStyle: "false",
optionArith1PowerInversePrefix: "true",
optionArith1PowerPrefix: "true",
optionExplicitBrackets: true,
optionFloatNeedsLeadingZero: false,
optionInterval1Brackets: { lo: "(", lc: "[", ro: ")", rc: "]" },
optionListSeparatorFixed: ",",
optionTransc1LogBase: 10,
undefinedFunctions: false,
allowLongVariables: false,
},
},
},
};
</script>Be sure to use the exact same structure and format and place the script tag on the same page you are loading the content-player bundle. You can find some information about the Formulaeditor settings here.
Now you can load the SOWISO Content Player by adding the web component (<sowiso-player>) to your page. To tell the
player which set to load, you need to pass either the set ID of the desired set, or the try ID of the first exercise
in that set. The latter is handy for continuing an existing try or if you pre-generated try IDs in the backend
beforehand.
Additional parameters of the web component include:
set-id: the id of the set you want to play (if this is passed, do not passtry-id)try-id: the id of the try of the first exercise of the set you want to play (if this is passed, do not passset-id)sdk-url: the endpoint of the Sowiso SDK that you’ve set uplang: the language in which you want to play the set - optional, defaults toenmode: string value which initializes the player in a specific mode (readonly,replay,default, orreadonly-restricted) - optionalauto-focus: string value which enables or disables the autofocus of input fields (default,none) - optionalauto-hide-sowiso-keyboard: string value which enables or disables automatically disabling the sowiso keyboard when a set is completed (default,disable) - optionaladditional-request-headers: your own request headers which the player will add to each request - optionaladditional-request-data: your own request data which the player will add to each request - optional
Here’s an example of what this could look like:
<sowiso-player set-id="123456" sdk-url="https://some-url.io"></sowiso-player>Replace 123456, /some-dir/some-other-dir and https://some-url.io with your own values. Note that these are
HTML attributes, not properties. Not all frameworks handle attributes the same
way (this is how Angular does it),
so be careful to look into what applies to your situation. For a full example, see the index.html file inside
the dist/ directory.
The additional-request-headers and additional-request-data attributes should be passed in JSON string format. If you
have specified it, the additional-request-data object will be added to the payload of each request under the key
__additionalPayload. It will also be available for extraction from the SDK (see SDK docs). Any additional headers you
pass will be added to the headers of each request. If you did not supply additional headers or data, they will not
exist on the requests (or their responses).
Usage
Communication with the content player is possible through the use of custom events. In Javascript, a custom event can be created and dispatched like so:
const myEvent = new Event("myCustomEvent");
document.dispatchEvent(myEvent);To trigger the player to execute a certain action, the name of the event needs to correspond to one of the events the player listens to. Each instance of the content-player only catches events that are emitted on its own custom element. This makes it possible to have multiple instances of the content-player on the same page, without them interfering in each other’s events.
Each instance of the player emits its events on their own custom element, which makes it easy to differentiate between the players. Just make sure to add your event listeners to every specific custom tag instance, to be able to react to the individual behaviour of each player accordingly.
Disabling the sowiso keyboard after completing a set
By default, the content player will disable the sowiso keyboard once a set has been completed. When you have multiple
content players on the page and don’t want this behavior, you can use the attribute auto-hide-sowiso-keyboard. Set
this attribute to disable and the player will not disable the sowiso keyboard after a saet is completed. You have full
control over it using thesowiso keyboard events
When you have multiple content players on the page, and you want to disable the keyboard when every set is completed ( either by evaluation or by requesting the solution), you can use a counter that keeps track of the completed sets.
Get the total number of default content players. Those are the ones where the mode is not replay, readonly, or
readonly-restricted. You can do this with the following code:
document.querySelectorAll('sowiso-player:not([mode])').length
This gets all the content players that don’t use themodeattribute.document.querySelectorAll('sowiso-player[auto-hide-sowiso-keyboard="disable"]').length
This gets all the content players you want custom control over the sowiso keyboard
If used correctly both selectors should give you the content players where the mode is default.
The content player emits the sowiso-exercise-finished event with a boolean whether the set is completed. You can use
this to increment your counter of completed sets. When all the sets are completed, you can use the
sowiso-keyboard-disable event to disable the sowiso keyboard.
const numberOfDefaultPlayers = document.querySelectorAll(
"sowiso-player:not([mode])"
).length;
let setsCompleted = 0;
player.addEventListener("sowiso-exercise-finished", ({ detail }) => {
// your code
completed += detail.setCompleted;
if (setsCompleted === numberOfDefaultPlayers) {
document.dispatchEvent(new CustomEvent("sowiso-keyboard-disable"));
}
});Events the content player listens to
sowiso-evaluate
Takes the user input and sends it off to the SDK to be evaluated. Displays the appropriate feedback on response. If the user gives the correct answer, the exercise will be finished.
sowiso-hint
If there are hints left, the player asks the SDK for the next hint and displays it.
sowiso-solution
The player asks the SDK for the solution to the exercise and displays it. This also finishes the current exercise.
sowiso-toggle-solution (readonly mode)
When the player is loaded in readonly mode, this event can be used to show/hide the solution and its followup text.
sowiso-store-answer
Takes the user input and stores this with the current try-id. In the case of randomized exercise types, any
randomization,
like variables or e.g. the order of options in a multiple choice exercise, will also be stored. This stored data can be
used to continue an exercise later on, by supplying the try-id to the player when initializing it.
sowiso-next-exercise-in-set
Proceeds to the next exercise in the set, if it exists.
sowiso-set-attempt-status
This event is used to set the attempt status state of an exercise.
It is part of a larger method to get the exercise state which is described here.
Events the content player emits
| Event | Payload | Explanation |
|---|---|---|
sowiso-exercise-loaded | { hasHints: boolean, lastInSet: boolean, hasAttempts: boolean } | An exercise has loaded. If there are hints available for this exercise, hasHints will be true. In that case, you might want to show a button to the user to request a hint. If the exercise is the last exercise in the set, lastInSet will be true. If the user has already submitted an answer for the tryId that is being played, hasAttempts will be true. |
sowiso-hint-shown | { hasMoreHints: boolean } | A hint has been shown to the user. If there are more hints available for this exercise, hasMoreHints will be true. If that is nto the case, you might want to hide the button from the user to request a hint. |
sowiso-exercise-finished | { setCompleted: boolean } | The exercise has been finished, either because the user has submitted the correct answer, or because they have asked for the solution. User interaction with the player is not possible anymore. If this was the last exercise in a set, setCompleted will be true. |
sowiso-evaluation-completed | - | Lets you know when the evaluation has ended. |
sowiso-attempt-status-changed | See sowiso-set-attempt-status for more detail. | |
sowiso-feedback-received | { feedbackType: 'evaluation' | 'validation' } | Either the input is invalid (feedbackType: validation) or the server has completed evaluation (feedbackType: ‘evaluation’). |
Different ‘modes’ of the Player
The Player supports different modes, which can be set through the mode property on the Web Component. Apart from
replay mode, all modes can be used with either a set ID or a try ID.
- default: The default playing mode. The user is shown the exercises in a set, starting with the first exercise. They can interact with the exercise, input their answer, submit, request hints and the solution, etc.
- readonly: Like default mode, but all inputs are non-interactive. Usually used for previewing an exercise. As the user cannot interact with the inputs, it is also impossible to submit. However, requesting hints and the solution is possible.
- readonly-restricted: Like readonly mode, but requesting hints and the solution is also disabled. Usually used to show a preview of the exercise to the student, without letting them know the solution to the exercise.
- replay: This mode can be used to view a student’s past attempt at an exercise. Note that the exercise must have been completed before it can be viewed in replay mode. Thus, no further changes to the exercise can be made - this mode is also non-interactive. Please note: As this mode shows a specific attempt (try), a try ID is necessary for this mode, using a set ID will not work.
Important note
In
readonlyandreadonly-restricted, you can only make use of the content player using theset-id
Example
This example instantiates the Player in readonly-restricted mode to play back a set with the ID 123456:
<sowiso-player
sdk-url="https://example.com"
set-id="123456"
mode="readonly-restricted"
></sowiso-player>Custom styling of the content player
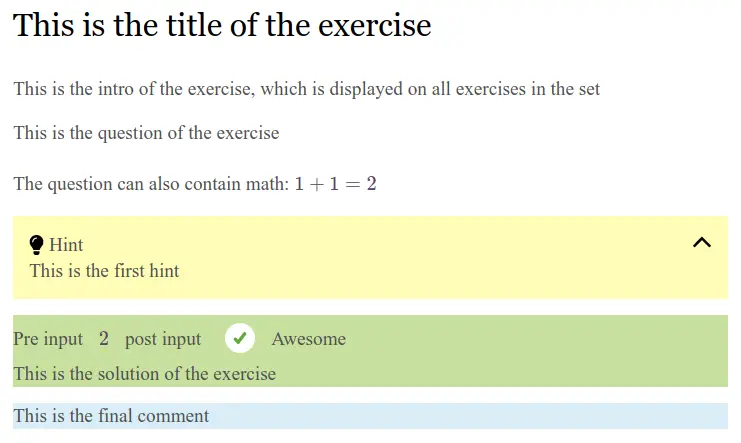
The exercises are structured as shown in the image on the right.
We have the following sections in the content player:
titleintroquestionhistoryanswers(Evaluations with feedback)hints
- depending on the state of the exercise:
answersolution
- Final comment

You are able to customize all the sections separately
Icons
Make sure the content-player loads its icons correctly. You can override the css variables for them with your own icons, or use the ones that come with the player. Either way, you’ll need to override the css variables, since the player will not be able to figure out the path for the assets by itself. Here’s a list of the css variables for all the icons the player contains:
--sowiso-icon-correct--sowiso-icon-almost--sowiso-icon-incorrect-input--sowiso-icon-wrong--sowiso-icon-chevron--sowiso-icon-chevron-white--sowiso-icon-lightbulb
Variable styles
All the section style variables are written as: --sowiso-[section]-[variable] (e.g. --sowiso-player-font).
In the sections player, title, intro, question, answers, answer, feedback, solution, and hint, the
default variables to override are:
fontcolorpaddingmargin
The other variables are shown in the table below
Sections
Below, we list all the sections and the variables you can override that are not part of the default overridable variables
answers
The answers sections are the evaluated answers.
| Overridable variables | Note |
|---|---|
gap | The gap sets the space between the elements |
answer
The answer section is the row where the user can input data.
| Overridable variables | Note |
|---|---|
gap | The gap sets the space between the elements |
feedback
| Overridable variables | Note |
|---|---|
gap | Set the space between elements |
icon | Sets the size of the icon |
background | Set the default background color for feedback |
success-background | Set a specific background color for correct answers |
icon-correct | Use url() to set an image as the background |
icon-almost | Use url() to set an image as the background |
icon-almost-alt | Use url() to set an image as the background |
icon-wrong | Use url() to set an image as the background |
solution
| Overridable variables | Note |
|---|---|
success | Set the background of the solution |
solution-expand
| Overridable variables | Note |
|---|---|
border | Set the border of the expand solution button |
background | Sets the background of the expand solution button |
icon-size | Sets the width & height of the icon of the expand solution button |
icon | Sets the icon used in the expand solution button |
mathjax
| Overridable variables | Note |
|---|---|
color | Set the color of the mathjax text |
color-hover | Set the color when hovering the mathjax text |
hint
| Overridable variables | Note |
|---|---|
background | Set the background of the hint |
icon-size | Set the size of the hint icon |
checkbox
| Overridable variables | Note |
|---|---|
border | Set the border of the checkbox |
checked-border | Set the border of the checked checkbox |
checked-background | Set the background of the checked checkbox |
row-checked-background | Set the background of the row of the checked checkbox |
row-padding | Set the padding of the checkbox row |
radio
| Overridable variables | Note |
|---|---|
border | Set the border of the radio button |
checked-border | Set the border of the checked radio button |
checked-background | Set the background of the checked radio button |
row-checked-background | Set the background of the row of the checked radio button |
row-wrong-background | Set the background of the row of the incorrectly checked radio button |
input-wrong-background | Set the background of the input of the incorrectly checked radio button |
row-padding | Set the padding of the radio button row |
dropdown
| Overridable variables | Note |
|---|---|
border-radius | Set the border-radius of the dropdown |
border-shadow | Set the border shadow of the dropdown |
option-padding | Set the padding of the dropdown option |
option-hover-color | Set the color of the hovered dropdown option |
arrow-color-open | Set the arrow color of the open dropdown |
arrow-color-closed | Set the arrow color of the closed dropdown |
control-width | Set the width of the dropdown control |
control-bg | Set the background color of the dropdown control |
control-min-height | Set the min-height of the dropdown control |
control-padding | Set the padding of the dropdown control |
control-border | Set the border of the dropdown control |
option-width | Set the width of the dropdown option |
option-padding | Set the padding of the dropdown option |
option-bg | Set the background color of the dropdown option |
option-bg-hover | Set the hovered background color of the dropdown option |
option-bg-focus | Set the focused background color of the dropdown option |
option-bg-select | Set the selected background color of the dropdown option |
option-color | Set the text color of the dropdown option |
option-color-hover | Set the hovered text color of the dropdown option |
option-color-focus | Set the focused text color of the dropdown option |
option-color-select | Set the selected text color of the dropdown option |
outline-color | Set the outline color of the dropdown and the options |
outline-width | Set the outline width of the dropdown and the options |
popover
| Overridable variables | Note |
|---|---|
border | Set the border of the popover |
border-radius | Set the border-radius of the popover |
background | Set the background of the popover |
padding | Set the padding of the popover |
input-text
| Overridable variables | Note |
|---|---|
border | Set the border of the text input |
border-radius | Set the border-radius of the text input |
disabled-background | Set the background of the disabled text input |
padding | Set the padding of the text input |
input-math
| Overridable variables | Note |
|---|---|
gap | Set the margin of the math input |
For overriding the primary and secondary text color, you can use --sowiso-color-primary
and --sowiso-color-secondary.
The Strategy exercise type contains buttons for adding and removing input fields. Styles for these can be overridden
by using the following classes (that all need the --sowiso-strategy- prefix):
| Element | Variables you can override | Note |
|---|---|---|
icon | - size- plus - minus | Set both the height and the width of the icons used in the buttons Use url() to set an image as the background for the “add” icon Use url() to set an image as the background for the “remove” icon |
button | - border - background | Set the border of (both) the buttons Set the background of (both) the buttons |
Additional css classes for customization
For even more specific overrides, we have added some css classes to some elements of the player, solely for the purpose of customizing.
-
sowiso-player--container -
sowiso-player--mode-label -
sowiso-player--title -
sowiso-player--intro -
sowiso-player--question -
sowiso-player--exercise -
sowiso-player--exercise-details -
sowiso-player--hint -
sowiso-player--feedback -
sowiso-player--solution -
sowiso-player--completed-exercises-container -
sowiso-player--completed-exercise -
sowiso-player--breadcrumbs-container -
sowiso-player--breadcrumb -
sowiso-player--math-input-placeholder -
sowiso-player__select -
sowiso-player__select--open -
sowiso-player__select__list -
sowiso-player__select__item -
sowiso-player__select__item--hovered -
sowiso-player__select__item--focused -
sowiso-player__select__item--selected -
sowiso-player__select__button -
sowiso-player__select__button__arrow