SOWISO Keyboard
Thank you for using the new SOWISO Formulaeditor Keyboard! We’ve rewritten it from scratch to make it even easier for you to integrate it into your platform.
Simply load the keyboard script on the page and add the tag of the web component to your HTML. After the bundle has loaded, it is possible to load the web component on your page.
Here’s an example of what this could look like:
<script type="module" src="/sowiso/keyboard/output.bundle.js"></script>
<body>
<sowiso-keyboard></sowiso-keyboard>
</body>Initialization
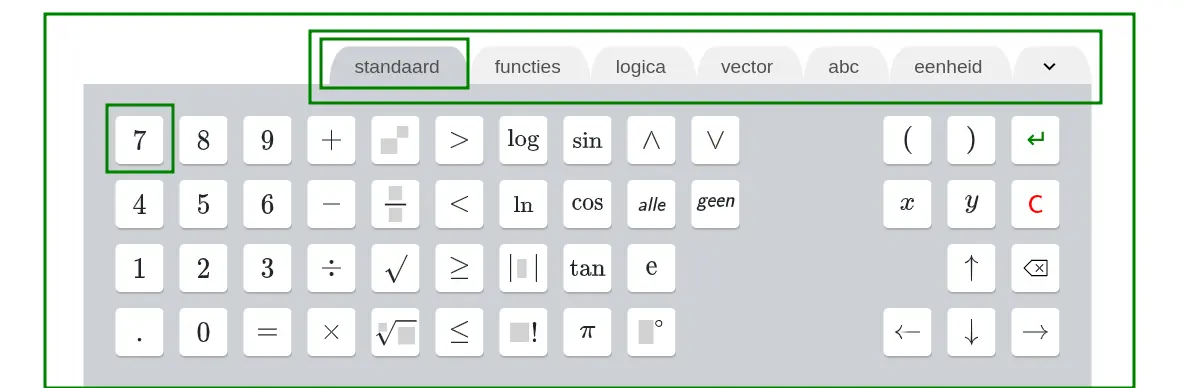
If you have loaded the script and specified the tag correctly, the keyboard appears automatically.
Attributes
The attributes you can provide to the keyboard are (they are all optional):
enableKeyboardOnLoad: 'true' (default) | 'false'- if set tofalse, the keyboard will be disabled when initializing. This means that it does exist on the page, but it will be completely hidden from view.showKeyboardOnLoad: 'true' (default) | 'false'- if set totrue, the keyboard will load in the expanded state, and if set tofalse, it will load in the minimized state.lang: string ('en' by default)- Set the language of the keyboard. You can pass any language from the list of supported languages. The directory containing all of the language files should be available under the path/sowiso/keyboard/translations.
Translations format
Here’s an example of what /sowiso/keyboard/translations/nl.json could look like:
{
"functions": "functies",
"greek": "grieks",
"units": "eenheid",
"standard": "standaard",
"logic": "logica"
}When adding a new language, make sure the keys of your JSON object correspond to the keys specified in the example above.
Events
Communication with the keyboard is possible through the use of custom events. In Javascript, a custom event can be created and dispatched like so:
const myEvent = new Event("myCustomEvent");
document.dispatchEvent(myEvent);Events the keyboard listens to
The keyboard listens to events in order for you to be able to change its state visible | hidden | disabled.
sowiso-keyboard-hide- hides the keyboard, keeping the tab bar visible at the bottom of the pagesowiso-keyboard-show- if hidden, shows the keyboard againsowiso-keyboard-disable- completely hides the keyboard, including the tab bar, from viewsowiso-keyboard-enable- if disabled, enables the keyboard again
Events the keyboard emits
The keyboard also emits events.
sowiso-keyboard-hidden- emitted after the keyboard transitioned to ahiddenstate (following asowiso-keyboard-hideevent)sowiso-keyboard-shown- emitted after the keyboard transitioned to avisiblestate (following asowiso-keyboard-showevent)sowiso-keyboard-onKeypress- will be emitted by all keys EXCEPT return. Also contains information about the pressed key in the event detailssowiso-keyboard-onSubmit- will be emitted when return key is pressedsowiso-keyboard-no-focused-input- will be emitted when a keyboard button is pressed but no FormulaEditor input is currently focused. Contains the same key information assowiso-keyboard-onKeypress
Styling
Several parts of the keyboard can be styled by selecting their css classes:

List of classes:
sowiso-keyboardsowiso-keyboard-tabbarsowiso-keyboard-tabsowiso-keyboard-key